Book Theme is a Premium WordPress theme for Book Authors. Book theme runs on the Genesis Framework.
Before we begin
- Please refer to Installing SomoThemes before setup.
- Please refer to Importing Demo Settings to import sample theme settings from the demo
- Please refer to Importing Sample Content if you wish to set up the theme with the images, menus, pages and posts from the demo.
Color Styles
To change the color style of the theme to one of the included styles, go to WordPress > Genesis > Theme Settings > Color Style and choose a color style from the drop down. Learn more here.
To further edit colors, you may edit the style.css file.
Background
Go to WordPress > Appearance > Background and upload a large background image.
Navigation
Go to WordPress > Appearance > Menus to setup navigation menu options for your site. To learn more visit Navigation Menus.
Widgetized Homepage
Go to WordPress > Appearance > Widgets to setup your homepage. Please refer to Creating Homepage to learn more about widgetized homepage.
Below are settings we used to create the demo Homepage via WordPress > Appearance > Widgets.
Above Site Title
We used a Text Widget with title “#1 Premium WordPress Theme for Your Book or eBook” and no content in this widget area.
Below Site Title
We used a Text Widget with no title and following content in this widget area. WP jQuery Lightbox plugin was used to create a slider effect when viewing book content.
<div style="margin: 0 auto;max-width: 960px;">
<div class="one-third first" style="position: relative;">
<a href="http://demo.somothemes.com/book/files/2013/03/cover.jpg" rel="lightbox[bookpreview]">
<div class="magnify">Enlarge</div>
<img src="http://demo.somothemes.com/book/files/2013/07/book_cover_sm.png" style="max-width:256px;width:87%;">
</a>
<div style="display:none;">
<a href="http://demo.somothemes.com/book/files/2013/07/page1.jpg" rel="lightbox[bookpreview]"></a>
<a href="http://demo.somothemes.com/book/files/2013/07/page2.jpg" rel="lightbox[bookpreview]"></a>
<a href="http://demo.somothemes.com/book/files/2013/07/page3.jpg" rel="lightbox[bookpreview]"></a>
<a href="http://demo.somothemes.com/book/files/2013/03/backcover.jpg" rel="lightbox[bookpreview]"></a>
</div>
</div>
<div class="two-thirds backfilm"><blockquote><p>This is a sample testimonial. You could edit this and add appropriate content with actual testimonial.</p><cite>- Victor Lee, XYZ Company</cite></blockquote>
<blockquote><p>This is a sample testimonial, you could edit this and put an actual testimonial. This is a sample testimonial.</p><cite>- Alice M, XYZ Company</cite></blockquote>
<p style="padding: 0 30px 30px;text-align:left;"><a href="http://amzn.to/VXx9wl" target="_blank"><span class="add-to-cart" style="background:url('http://g-ecx.images-amazon.com/images/G/01/common/sprites/btn_add-to-cart.png');"></span></a><a href="http://amzn.to/VXx9wl" target="_blank"><span class="buy-now" style="background:url('http://g-ecx.images-amazon.com/images/G/01/mas/retail/images/buy1click.png');"></span></a></p></div>
<div class="clear"></div>
</div>
Home Top
We used a Text Widget with title “Why This Book” and following content in this widget area.
<div class="one-half first"><div class="icon-edit"></div><h5>Reason #1</h5>This is an example text, you could edit this to put information about your book so readers know where you are coming from. You can add images, links and html code and adapt this content as needed.</div> <div class="one-half"><div class="icon-sun"></div><h5>Reason #2</h5>This is an example text, you could edit this to put information about your book so readers know where you are coming from. You can add images, links and html code and adapt this content as needed.</div> <div class="clear-block"></div> <div class="one-half first"><div class="icon-brush"></div><h5>Reason #3</h5>This is an example text, you could edit this to put information about your book so readers know where you are coming from. You can add images, links and html code and adapt this content as needed.</div> <div class="one-half"><div class="icon-image"></div><h5>Reason #4</h5>This is an example text, you could edit this to put information about your book so readers know where you are coming from. You can add images, links and html code and adapt this content as needed.</div> <div class="clear-block"></div>
Home Middle 1
We used a Text Widget with title “Contents” and following content in this widget area.
<div class="one-third first"><h5 class="aligncenter">Section #1</h5>This is an example text, you could edit this to put information about your book so readers know where you are coming from. You can add images, links and html code and adapt this content as needed.</div> <div class="one-third"><h5 class="aligncenter">Section #2</h5>This is an example text, you could edit this to put information about your book so readers know where you are coming from. You can add images, links and html code and adapt this content as needed.</div> <div class="one-third"><h5 class="aligncenter">Section #3</h5>This is an example text, you could edit this to put information about your book so readers know where you are coming from. You can add images, links and html code and adapt this content as needed.</div> <div class="clear-block"></div> <div class="one-third first"><h5 class="aligncenter">Section #4</h5>This is an example text, you could edit this to put information about your book so readers know where you are coming from. You can add images, links and html code and adapt this content as needed.</div> <div class="one-third"><h5 class="aligncenter">Section #5</h5>This is an example text, you could edit this to put information about your book so readers know where you are coming from. You can add images, links and html code and adapt this content as needed.</div> <div class="one-third"><h5 class="aligncenter">Section #6</h5>This is an example text, you could edit this to put information about your book so readers know where you are coming from. You can add images, links and html code and adapt this content as needed.</div> <div class="clear-block"></div>
Home Middle 2
We used a Text Widget with title “Reviews & Testimonials” and following content in this widget area.
<div class="one-half first"><blockquote><p>This is a sample testimonial. You could edit this and replace the content with actual testimonial.</p><cite>- Victor Lee, XYZ Company</cite></blockquote> </div> <div class="one-half"><blockquote><p>This is a sample testimonial. You could edit this and replace the content with actual testimonial. This is a sample testimonial, you could edit this and put an actual testimonial</p><cite>- Alice M, XYZ Company</cite></blockquote> </div> <div class="clear"></div> <div class="one-half first"><blockquote><p>This is a sample testimonial. This is a sample testimonial. You could edit this and replace the content with actual testimonial.</p><cite>- Paul Goodman, XYZ Company</cite></blockquote> </div> <div class="one-half"><blockquote><p>This is a sample testimonial. You could edit this and replace the content with actual testimonial. This is a sample testimonial, you could edit this and put an actual testimonial</p><cite>- Sai Veera, AB Company</cite></blockquote> </div> <div class="clear"></div> <div class="one-half first"><blockquote><p>This is a sample testimonial. You could edit this and replace the content with actual testimonial.</p><cite>- Peter Seth, XY Company</cite></blockquote> </div> <div class="one-half"><blockquote><p>This is a sample testimonial. You could edit this and replace the content with actual testimonial. This is a sample testimonial, you could edit this and put an actual testimonial</p><cite>- Victoria L, XYZ Company</cite></blockquote> </div> <div class="clear"></div>
Home Middle 3
We used a Text Widget with title “About the Author” and following content in this widget area.
<div style="margin: 0 auto;max-width: 960px;"><div class="two-thirds first"> This is an example text, you could edit this to put information about yourself or your site so readers know where you are coming from. You can add images, links and html code and adapt this content as needed. This is an example text, you could edit this to put information about yourself or your site so readers know where you are coming from. You can add images, links and html code and adapt this content as needed. This is an example text, you could edit this to put information about yourself or your site so readers know where you are coming from. You can add images, links and html code and adapt this content as needed. <div class="clear-block"></div> This is an example text, you could edit this to put information about yourself or your site so readers know where you are coming from. You can add images, links and html code and adapt this content as needed. This is an example text, you could edit this to put information about yourself or your site so readers know where you are coming from. <div class="clear-block"></div> This is an example text, you could edit this to put information about yourself or your site so readers know where you are coming from. You can add images, links and html code and adapt this content as needed. This is an example text, you could edit this to put information about yourself or your site so readers know where you are coming from. You can add images, links and html code and adapt this content as needed. You can add images, links and html code and adapt this content as needed. You can add images, links and html code and adapt this content as needed. You can add images, links and html code and adapt this content as needed. </div> <div class="one-third"><img src="http://demo.somothemes.com/book/files/2013/03/author.jpg" class="aligncenter"></div> <div class="clear"></div></div>
Home Bottom
We used a Text Widget with title “Contact” and following content in this widget area. It contains a contact form shortcode created using Contact Form 7 plugin.
<div style="text-align:center;"> Contact Us with any questions you have about the book. We’ll get back to you as soon as possible! </div> <div class="clear-block"></div> <div class="one-half center" style="text-align:left;"> [contact-form-7 id="1231" title="Contact form 1"] </div> <div class="clear-block"></div>
Sidebars
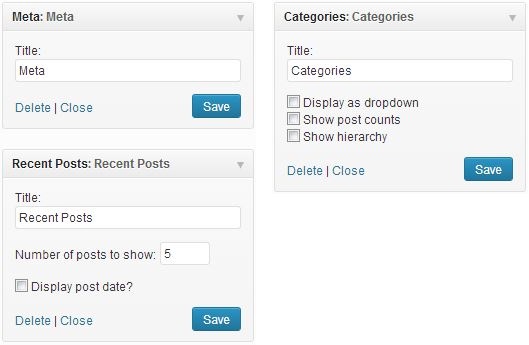
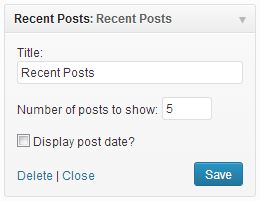
Below are screenshots with sample settings to create Primary and Secondary sidebars via WordPress > Appearance > Widgets. Click on the images to enlarge.
Primary Sidebar
Secondary Sidebar
Footer Widgets
Below are settings we used to create the footer section via WordPress > Appearance > Widgets.
Footer Bottom
We used a Text Widget with no title and following content in this widget area.
This is a text widget which can be used to display company disclaimer text. This is a text widget which can be used to display company disclaimer text. This is a text widget which can be used to display company disclaimer text. This is a text widget which can be used to display company disclaimer text. This is a text widget which can be used to display company disclaimer text.
Footer 3
We used a Text Widget with following content in this widget area.
This is an example of a widget which can be used to describe a product or service. This is an example of a widget which can be used to describe a product or service. An example of a widget which can be used to describe a product or service.
Getting the most out of your SomoThemes
To further configure your theme settings, go to WordPress > Genesis > Theme Settings. Learn more about available settings visit Theme Settings.
SomoThemes provide powerful social media optimization features like Facebook Open Graph, Facebook Insights, and Google Authorship Integration to boost Social search capabilities of your site. Use the links below to understand how to setup your site to take advantage of Social SEO options. With SomoThemes, all this would take under five minutes of your time:
- How to quickly add Facebook Open Graph to your site
- How to enable Facebook Insights for your site
- How to enable Google Authorship markup on your site